こんにちは!街歩きエッセイストのチヒロです。
前回に引き続き、今回もブログメンター日記第2弾をお送りします。
monographブログメンター第1期生に選んでいただきました!ブログ成長記のシェアを始めます。
第1弾をアップした後、ものすごく反響をいただけました!

きっとブログ初心者の方には役に立てるだろうと思いましたが、ブログの先輩たちもたくさん見てくださって、気が引き締まりました・・・!

温かいお言葉をたくさんいただけたので、今後も引き続きメンター日記のシェアをさせていただきます!
monographブログメンター日記・第1回目のふりかえり
第1回目に、サイトコンセプトを明確にしました。
「かもめと街は、30代の女性に向けて知られざる街の魅力をエッセイでお届けします」
これを、サイトのトップページや各SNSのプロフィールに反映させました。

第1回目では「更新頻度:週3〜4回をキープ」と言われていたのですが、なんとか2日に1回ペースは守りました。(ここ数日ちょっと遅れ気味)
第2回目を始める前の雑談で
「アドバイスしたことをまずきちんとこなしてくれるだけでありがたいです!」と仰っていただき、胸をなでおろしました。

そして、以前の本棚企画の記事にふれてくださり、
「こうやって人を巻き込んでおもしろいことをするの、向いてますよ!またやったらいいんじゃないかなぁ。」と。
読書が好きな人のオススメ本がずらり!「あなたの本棚、みせてください」企画まとめました。
monographブログメンター日記 第2回目の概要
今回は以下の3つを中心に。
- トップページのデザイン変更
- まとめ記事の作成
- 回遊率を上げるテクニック
トップページのデザインを変更する
まず、前回の課題が「トップページのデザイン案を考えること」!
そう、毎回課題をいただいています。本気です。
WEBデザインを考える・・・どうしたらいいのか・・・未知数でした。
LIGさんのサイトを参考にしながら考えました。
今はWordpressの「STORK」というテーマを使っていますが、もっとシンプルにスッキリさせたいというのは最初から考えていました。あとはタイトルロゴを手描きにしたかった・・・!
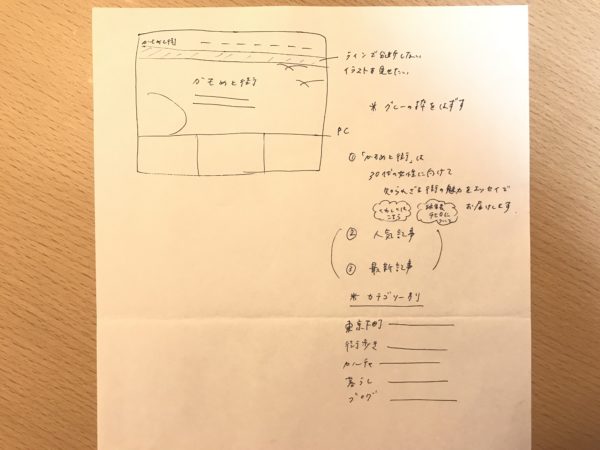
ということで、ざっくりとこんな感じにしたい!というメモを書きました。

HTMLがCSSがよくわかっておらず、堀口さんに直していただきました・・・!
手描きのロゴが表示されるように調整していただき、イラストの倍率も直していただき・・・
その後、背景色もホワイトに変更し、PCのトップページのAdsenseを外し、現時点での完成はこちら!

ああ・・・やっと理想の形になりました・・・!!イラストとロゴが映えるデザインに。

まとめ記事の作成
「かもめと街」のサイトの独自性をもっと打ち出すために、
そして肩書きの「街歩きエッセイスト」感を全面に出すには。
サイトの回遊率を上げ、読者さんにとってより有益なサイトにするには。
その方法は「まとめ記事を作ること!」。
「本屋さんにある『カフェ巡りの本』の価値って、情報がまとまっていることに価値があるんですよね」と堀口さん。
いまの「かもめと街」のトップページだと、初めて見てくださった方は何に特化したサイトかわかりません。

それは、ただ上から最新記事が並んでいるだけだから。
今のわたしの更新スタイルは「その時書きたいものを書く!」なので、街歩きのことを書く日もあれば、本の話をすることもあるし、とバラバラ。(雑記ブログだとそうなりますよね。)
なので、街やテーマごとにまとめ記事を作って、バナーを製作してトップページに貼る。
初めて訪問してくれた方にも読んでいただきやすいような工夫が必要とのことでした!

【参考】 monograph(モノグラフ)
まとめ記事を書くポイント
- どんな人に読んでもらいたいかを意識する・・・「蔵前 カフェ」で探している人に広く選択肢を与えられるように。
- 同じテーマ・エリアで最低3記事書いたらまとめていく
- まとめ記事が出来上がったら、トップページにバナーを置いてリンクをつける
参考までに、monographの中目黒のカフェまとめをどうぞ。
【参考】中目黒駅近の人気お洒落カフェ。深夜営業、勉強用Wi-Fi・電源カフェ情報もぬかりなく。
まとめ記事があることで、何記事も読んでくれる人を増やせます。
それは、PV数の増加にもつながり、ファンにもなってもらいやすいんだとか。ブログの過去記事、眠ってる記事を目覚めさせてあげられますもんね。
堀口さんもこんな風に励ましてくれました。
宝の山ですよかもめと街は! https://t.co/wi7fSxLo9I
— 堀口英剛 #モノマリスト本発売中! (@infoNumber333) 2018年3月21日
回遊率を上げるテクニック
最近のmonographを見て気づいたんですが、記事の終わりの関連記事の表示がとても自然!
【参考】ジャケ買いから始まる恋もある。JACK&MARIEのソリッドパフューム
違和感なく、ここも同じ記事なのかな?と思うくらい、ポチッとしてしまうスタイルになっています。

なので、monographの記事の締め方の自然な感じ、そしてついクリックしたくなる表示の仕方を取り入れさせていただいて、今実験中です。
【参考】【ご報告】宝島社「夢をかなえる!私の手帳術」ムック本に掲載されます!
これって、回遊率を上げられるテクニックでもあると思うんですけど、読んでくれた方にも有益になり得ますよね。同じテーマの記事なら興味がある記事のことの方が多いでしょうし。
ということで、次回に向けて課題をいただきました!
monographブログメンターその2「整える」 次回への課題
- まとめ記事の作成
- バナーの作成
バナーについては、PC用とスマホでサイズ変えて作らなきゃいけないのかな?とか、デザインは・・・?と悩んでしまい、まだ固まっていません。Canvaで簡単に作れるそうなので、一旦作ってみます!
まとめ記事については、1記事すでに完成させました!そして、とりいそぎトップページにリンクも。
【参考】蔵前エリアのおすすめカフェ。おしゃれな雰囲気の中でランチやスイーツ、コーヒーを楽しむ休日。
それにしても、人気ブロガーさんたちが自分たちのテクニックを全て見せるのってなんでなんだろう?って思っていたんですよね。抜かされちゃうとか思わないんだろうか、と。(まあ絶対ムリですけどね)
でも、それって「同じようにやっても、同じ結果が生まれるわけじゃない」から、という面もありますよね。
だからこそ楽しい!どれだけ自分が頑張れるか、そしてきっと同じようにやろうとしても力も足りないし、だからこそ自分なりに考えることができます。
そうそう、情報をシェアすることで、自分にも有益な情報が入ってくるサイクルが流れ始めると聞いたことがあったのですが、いろんな方が手を差し伸べてくれたり、温かい言葉をかけてくださったりして、まさにそれを実感しています。
がんばります!ブロガーのみなさん、一緒にがんばりましょうね・・・!→続きはメンター日記3へ
ブログメンター日記その1「コンセプトを明確に」

monographブログメンター第1期生に選んでいただきました!ブログ成長記のシェアを始めます。
☆Twitterで感想・シェアいただけるとうれしいです☆
30代の女性に向けて、「知られざる街の魅力」をエッセイでご紹介するWebマガジン『かもめと街」の編集長チヒロです。フォローお待ちしております! pic.twitter.com/jbADnmCxNC
— チヒロ@かもめと街 (@kamometomachi) 2018年3月12日